스터디는 코어자바스크립트 책을 바탕으로 진행했다.
1. 데이터 타입의 종류
1) 기본형
- 숫자, 문자열, 불리언, null, undefined + 심볼(symbol) -> ES6에서 추가됨
2) 참조형
- 객체 (배열, 날짜, 정규표현식, Map, WeakMap, Set 등)
* 둘을 구분하는 기준?
기본형은 불변성을 띈다.
기본형을 복제할때 값이 담긴 주솟값을 바로 복제, 참조형은 값이 담긴 주솟값들로 이루어진 묶음을 가리키는 주솟값을 복제
2. 메모리와 데이터
1바이트 = 8개의 비트, 총 256개의 값을 표현할 수 있음.
C/C++, 자바 등의 정적 타입 언어는 메모리의 낭비를 최소화하기위해 데이터 타입별로 할당할 메모리 영역을 나눔
자바스크립트는 숫자의 경우 64비트 = 8바이트를 확보하게 됨 (메모리 공간이 더 넉넉하다)
모든 데이터는 바이트 단위의 식별자(=메모리 주솟값)을 통해 서로 구분하고 연결함
- 식별자와 변수?
* 변수: 변할 수 있는 무언가(데이터)
* 식별자: 어떤 데이터를 식별하는데 사용하는 이름 = 변수명
3. 변수 선언과 데이터 할당
var a; //변수 선언
a = "abc" //변수 a에 데이터 할당
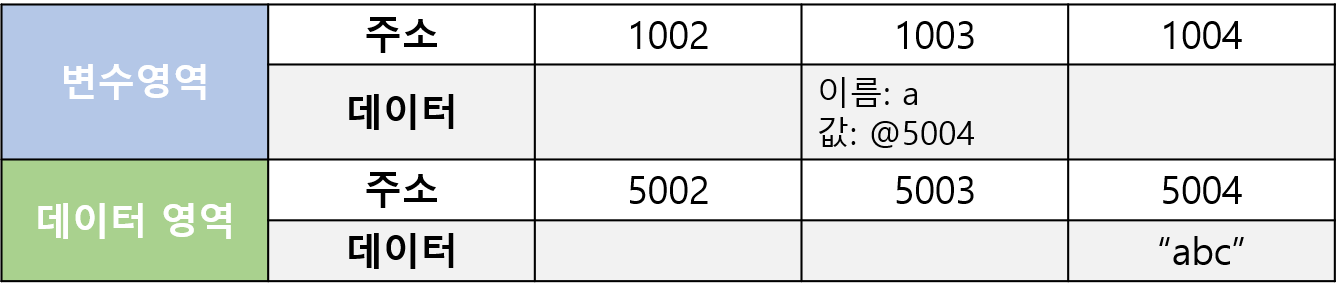
- 데이터 할당에 대한 메모리 영역의 변화

1) 변수영역에서 빈 공간인 @1003을 확보하고, 그 공간의 식별자를 a로 지정한다.
2) 데이터 영역의 @5004에 문자열 abc를 저장한다. 변수 영역에서 a라는 식별자를 검색한 후 @5004 주소를 @1003에 대입한다.
직접 대입하는 것이 아니라 데이터 변환을 자유롭게 하기 위해 상기와 같이 저장!
즉 abc 마지막에 "def"를 추가하려고 하면 @5005 공간에 "abcdef"를 새로 만들어 저장한 후 그 주소를 @1003의 값과 연결
4. 기본형 데이터와 참조형 데이터
1) 불변값
var b = 5;
var c = 5;
b = 7;
//데이터 영역에 5를 찾고 없으면 새로 추가
// b그 주소를 b에 저장
// 데이터 영역에 5가 있으므로 그 주소를 c에 저장
// 데이터 영역에 7을 찾고 없으면 새로 만들고 주솟값을 변경
2) 가변값

var obj1 = {
a: 1,
b: "bbb"
};
obj1.a = 2;
//숫자 2를 데이터 영역에 새로 할당(@5005)
// @7103의 값의 주소를 원래 1의 주소였던 @5003에서 @5005로 바꿈
// obj1이 가리키는 주소는 @5001로 변하지 않음
3) 변수 복사 비교
참조형 데이터가 가변값이라고 설명할때의 "가변"은 참조형 데이터 자체를 변경하는 것이 아닌 내부 프로퍼티를 변경할 때만 성립한다.
var a = 10;
var b = a;
var obj1 = {c:10, d: "ddd"};
var obj2 = obj1;
b = 15;
obj2 = {c:20, d: "ddd};
//만약 obj2.c = 20으로 바꿨다면 주솟값 자체는 변경되지 않음 -> obj2.c 값만 새로 할당하여 저장해주면 됨
//만약 8번째 줄처럼 객체의 프로퍼티를 변경할때에는 @5002에서 @5006으로 아예 새로운 주소로 변경된다
5. 불변객체
값으로 전달받은 객체에 변경을 가하더라도 원본 객체는 변하지 않아야 하는 경우가 발생한다. 왜?
-> state. 리액트는 변한것을 감지하여 렌더링하기 때문에 기존의 원본 객체가 있어야 함
1) 얕은 복사와 깊은 복사
- 얕은복사: 바로 아래 단계의 값만 복사하는 방법
var copyObject = function (target) {
var result = {};
for (var prop in target) {
result[prop] = target[prop];
}
return result;
}
var user = {
name: "Hyemi",
age: 29
};
var user2 = copyObject(user);
user2.name = "Gwak";
if(user !== user2) {
console.log("유저정보가 변경되었습니다.) //유저정보가 변경되었습니다.
}
console.log(user.name, user2.name); // Hyemi Gwak
console.log(user === user2); //false- 깊은복사: 내부의 모든 값들을 하나하나 찾아서 전부 복사하는 방법
어떤 객체를 볼사할 때 객체 내부의 모든 값을 복사해서 완전히 새로운 데이터를 만들고자 할 때, 객체의 프로퍼티중에서 그 값이 기본형 데이터일 경우에는 그대로 복사하지만, 참조형 데이터는 다시 그 내부의 프로퍼티들을 복사해야 한다.
- 중첩된 객체의 깊은 복사 방법
var copyObjectDeep = function(target) {
var result = {};
if(typeof target === "object" && target !== null) {
for(var prop in target){
result[prop] = copyObjectDeep(target[prop]);
}
} else {
result = target;
}
return result;
};
var obj = {
a: 1,
b: {
c: null,
d: [1,2]
}
};
var obj2 = copyObjectDeep(obj);
obj2.a = 3;
obj2.b.c = 4;
obj.b.d[1] = 3;
console.log(obj)
// {a:1, b: {c:null, d:[1,3]}}
console.log(obj2)
// {a:3, b: {c:4, d: {0:1, 1:2}}}
6. undefined 와 null
◼ undefined의 경우
1) 값을 대입하지 않은 변수. 즉 데이터 영역의 메모리 주소를 지정하지 않은 식별자에 접근할 때
2) 객체 내부의 존재하지 않는 프로퍼티에 접근하려고 할 때
3) return문이 없거나 호출되지 않는 함수의 실행 결과
var a;
console.log(a) //undefined => 1)의 경우
var obj = {a:1};
console.log(obj.a); //1
console.log(obj.b); // undefined => 2)의 경우
console.log(b); // ReferenceError(존재하지 않는 변수를 참조했을 때): b is not defined
var func = function() {};
var c = func();
console.log(c) // undefined => 3)의 경우 사용자가 직접 정의한 undefined은 그 자체로 값이며, 비어있음을 의미하나 하나의 값으로 동작하고, 순회의 대상이 됨
자바스크립트 엔진이 반환하는 undefined은 해당 프로퍼티 내지 배열의 키값 자체가 존재하지 않음을 의미함
◼ null의 경우
비어있음을 명시적으로 나타내고 싶을 때에는 undefined 대신 null을 쓴다.
but typeof null 은 object임.. 자바스크립트 버그. null인지 undefiend인지 확인하기 위해서는 일치연산자(===)로 판별
var n = null;
console.log(typeof n); //object
console.log(n == undefined); //true
console.log(n == null); //ture
console.log(n === undefined); //false
console.log(n === null); // true
'개발공부 > 자바스크립트' 카테고리의 다른 글
| [JavaScript] 스터디 3일차_ this (1) (0) | 2021.06.20 |
|---|---|
| [JavaScript] 스터디 2일차_ 실행컨텍스트 (0) | 2021.06.16 |
| [JavaScript] 스파르타 자바스크립트 기초 인강(8강~끝) (0) | 2021.06.08 |
| [JavaScript] 스파르타 자바스크립트 기초 인강(1~7강) (0) | 2021.06.07 |
| [JavaScript] 비동기 작업 & Callback, Promise, Async await (0) | 2021.06.02 |