◼ 기간: 2021.4/23~5/28 (5주)
◼ 프로젝트명: 동물마켓(동네에서 물물교환하는 마켓)
◼ 팀원 구성:
6명 - 백엔드 2명(Node.js) + 프론트 2명(React.js) + 디자이너 2명
◼ 기획배경
- 커머스 플랫폼 중 최근 급 부상중인 C2C 직거래 플랫폼의 빠른 성장 속도 및 가능성
- 실제 유저가 쉽게 사용할 수 있는 가장 밀접한 서비스로 고객 반응을 실시간으로 듣고 개선할 수 있다고 판단
- 현재 서비스를 제공하고 있는 유사 플랫폼이 가진 불편함 개선 (한 거래당 무수히 생기는 1:1 채팅창)
- 장기적으로 큰 개발 확장성(결제, 검색, 지역 커뮤니티 등)을 통한 서비스 확장 경험 가능
◼ 프로젝트 설명
- 위치를 기반으로 동네에서 필요한 물물교환할 수 있는 웹사이트입니다.
다대다 채팅을 이용해 게시글에서 바로 거래할 수 있어 불필요한 구매 과정을 최소화했습니다.
- 기존의 지역거래 플랫폼을 모티브로, 현 플랫폼의 불편한 점과 아쉬운점을 개선했습니다.
◼ 프로젝트 기술 요약
- 사용자 위치 확인을 통해 위치에 따른 서비스 제공 → Kakao map API 및 Geolocation
- Socket io 를 이용한 다대다 실시간 채팅
- 개발언어/라이브러리: JavaScript / React
- 협업툴: git, notion, figma, Zeplin
◼ github: https://github.com/hyemigwak/dongmulmarket
◼ 사이트 주소 : 사이트 바로 가기(현재 서버 비용 과다로 구동X)
◼ 유튜브 시연영상 : 유튜브 시연 영상 링크
◼ 세부 기술
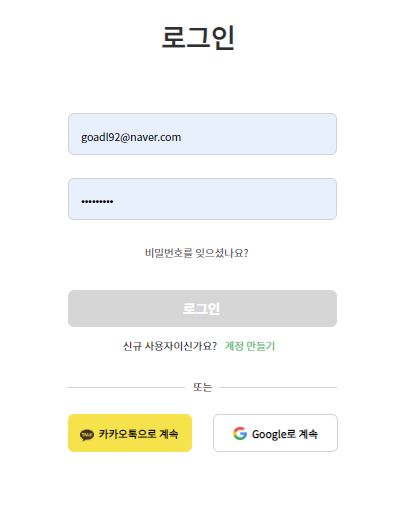
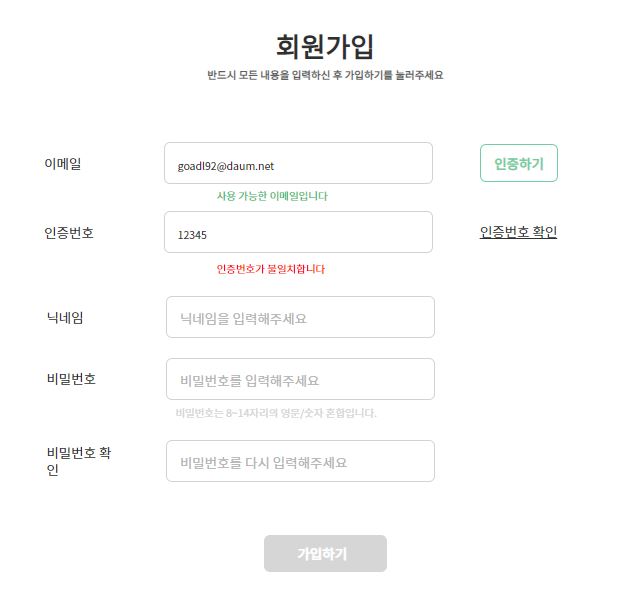
1) social Login
- JWT 방식 기반 로그인
- 이메일 인증번호를 통한 유효성 검사 진행 후 회원 가입
- 구글 로그인 / 카카오 로그인 (React-kakao-login / React-google-login 패키지 사용)
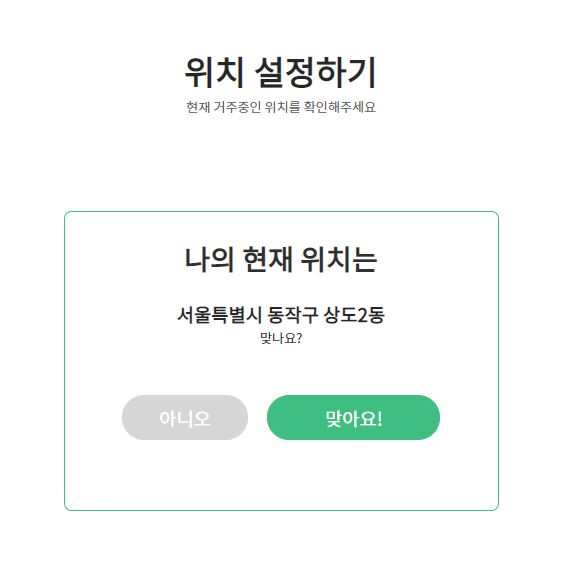
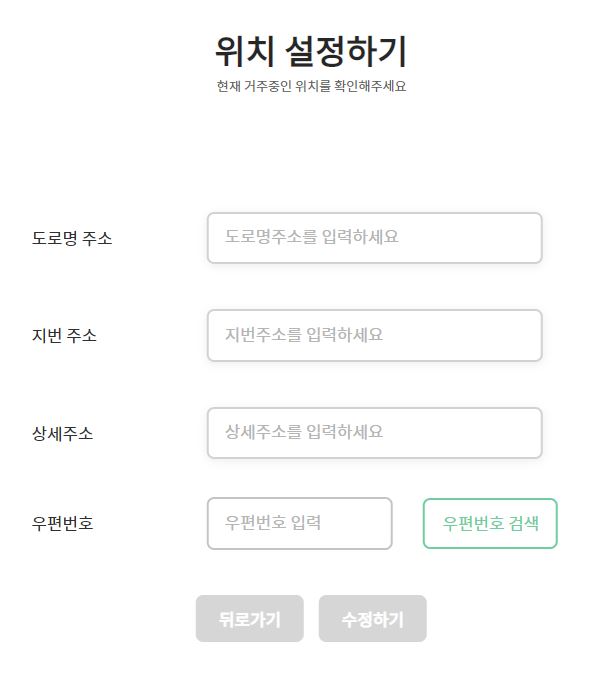
2) Geolocation & Daum-post API
- 사용자 위치를 좌표로 수집
- 카카오 map API 를 이용하여 좌표를 행정동 주소로 변환
- 주소를 oo시/도 oo구/시 까지 파싱해 서버에 전달
- 다른 주소로 변경하고 싶을 경우 Daum-post API 를 통해 정확한 주소 수취 후 서버 전달
- 최초 로그인 시, 1회만 주소를 선택하게 페이지 이동 구성
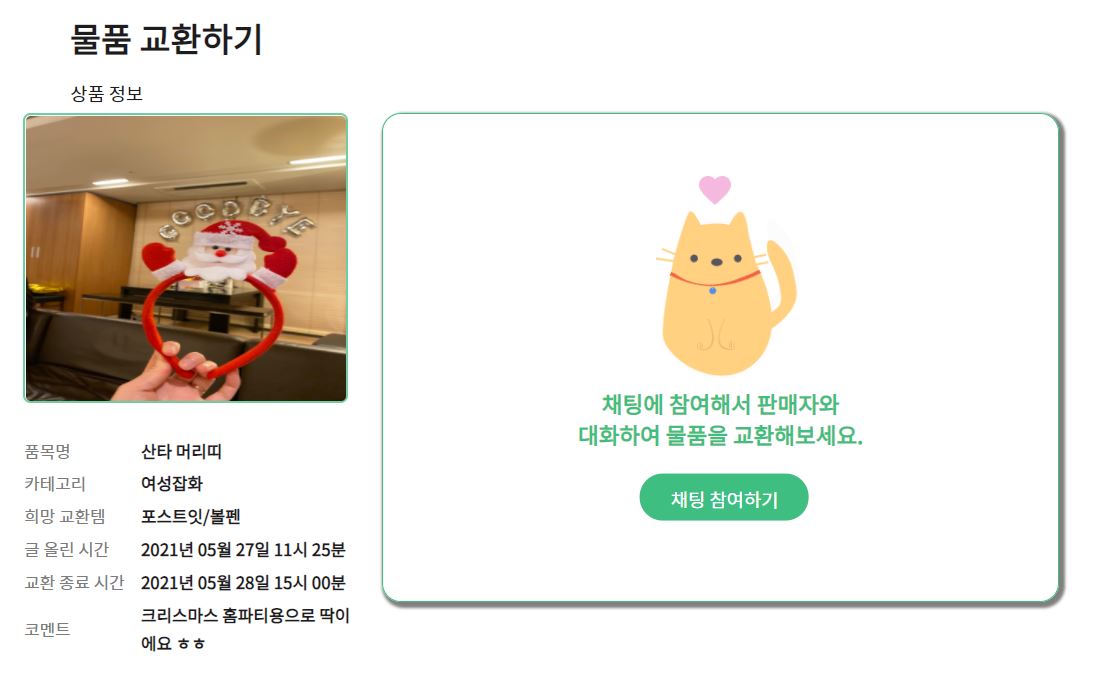
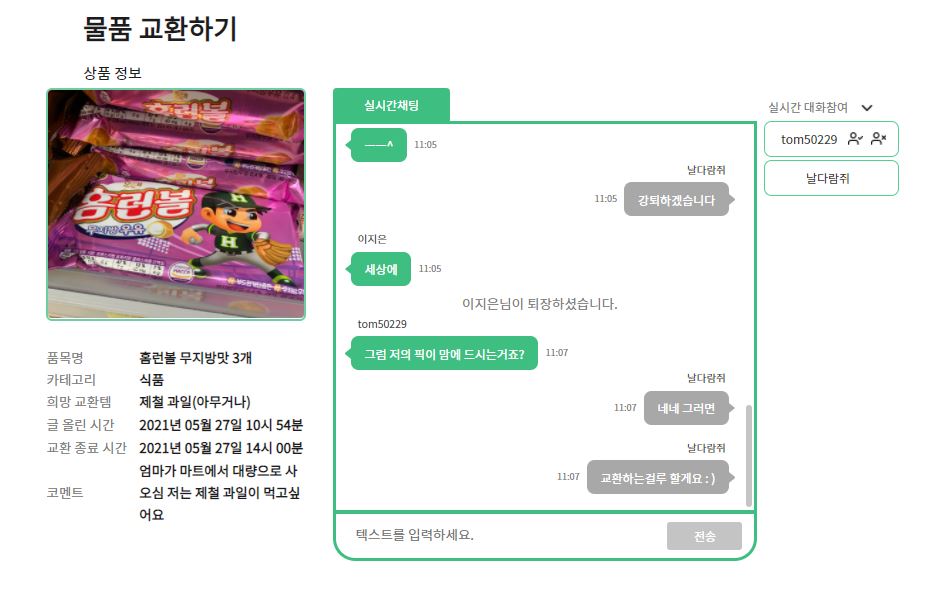
3) Socket io
- socket.on과 socket.emit을 통해 서버와 실시간 양방향 데이터 통신 진행
- 채팅방 기 참여 여부를 최우선으로 확인하기 위해 커스텀 훅 컴포넌트 생성 → async/await을 사용해 서버로부터 참여 유무 데이터 수집
- useSocket이라는 커스텀 훅 컴포넌트 생성 → socket의 연결과 연결해제를 함수로 관리, 채팅 컴포넌트 렌더링 최적화 및 무한 연결 방지
- 비로그인 시, 채팅창 블락(로그인 페이지 이동 유도), 로그인 및 채팅방 미 참여 유저일 경우 채팅방 블락 및 참여 버튼 view 보임, 채팅방 참여 유저라면 채팅방 바로 보여줌 (로그인/참여 여부에 의한 뷰 분기)
- 이전 채팅방 리스트 모두를 최초 페이지가 렌더링될때 받아 리덕스에 저장 후 추가되는 채팅 리스트를 배열 형태로 추가하여 map으로 화면에 보여줌
- 실시간 참여 리스트 모두 최초 페이지 렌더링될때 받아 리덕스에 저장 후, 강퇴나 입장 시 배열형태로 제거 혹은 추가
- 채팅창에 새로 대화가 추가되면 채팅 스크롤 자동 최하단 이동
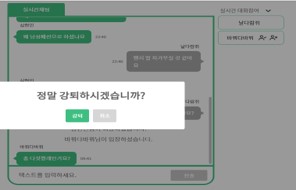
- 방장에만 참여 유저 옆에 강퇴/교환수립 버튼 보이게 설정
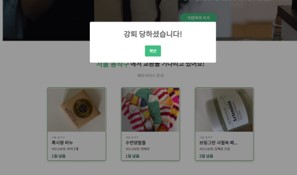
- 강퇴 당할 경우, 알럿이 뜨며 메인창으로 이동되고 해당 게시글 접근 불가 처리
- 수락될 경우, 해당 채팅창은 종료되며 마이페이지 교환 완료 탭으로 이동
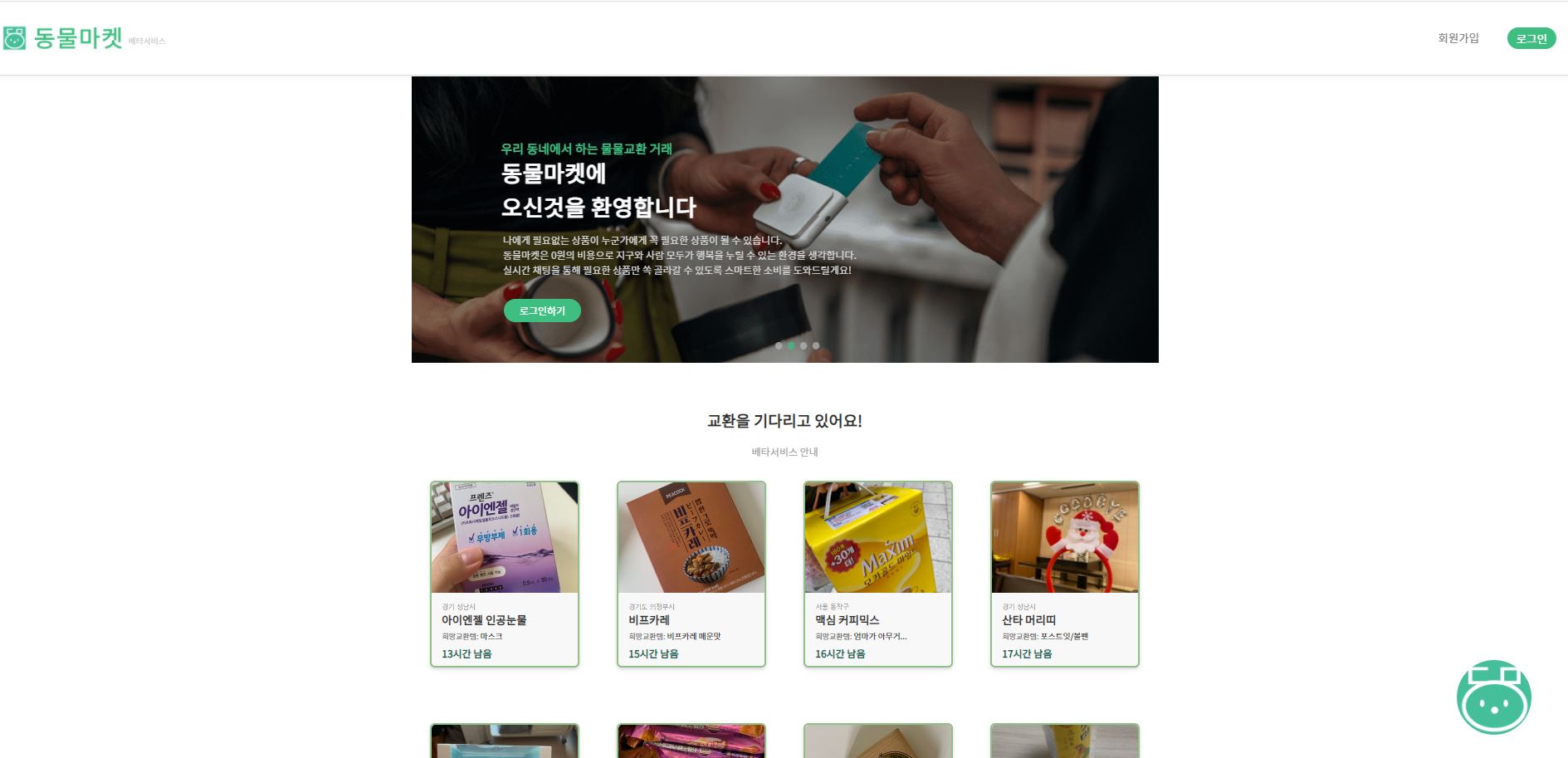
4) 메인화면
- 종료 6시간 전 게시글은 new Data() 함수를 이용해 곧 마감 뱃지 부착
- React-Slick 패키지를 이용한 슬라이드 배너 제작
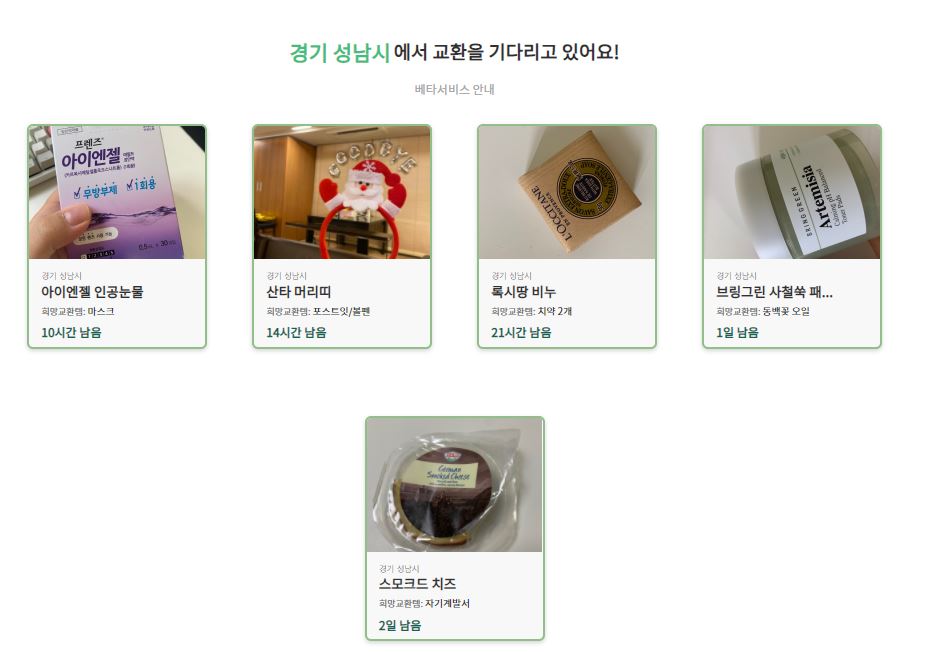
- 리덕스에서 user 주소 데이터를 가져와 타이틀에 기재, 비 로그인 시에는 지역 관계없이 모든 글 노출
- 베타서비스 클릭 시 베타서비스 안내 토스트 메시지 활용(팝업 최소화를 통해 유저 사용성 개선)
◼ 아쉬운 점
- 위치를 나누는 기준이 현재는 주소지 기준이지만, 현재 위치에서 반경 기준으로 DB 저장했으면 더 정확했을 것 같다.
- 소켓을 이용한 실시간 알람 기능을 구현했다면 더 실 서비스 같았을 것이다.
- UX관점에서의 개선의견이 많았다. 사용자 관점에서의 디자인일지 재고려가 필요하다.
(페이지 이동시 스크롤 상단, 우편번호 검색 버튼이 최 상단에 있어야함 등)
- 모바일 반응형 80% 구현 (시간 상 마이페이지 부분을 구현하지 못했음)
- 짧은 광고기간(1.5일)으로 실 사용자 모객에 실패한 점(실 사용자가 있었다면 더 많은 개선점을 받을 수 있었을 듯)
- 베타서비스임에도 지역을 나누어 게시물을 보여주어, 게시물이 없는 지역은 채팅 참여가 어려웠던 점.
게시글이 하나도 없어서 미완성된 느낌이었다. 로그인했을 때 모든 지역의 게시글을 보여준 후 지역을 선택해서 참여하게 했으면 더 좋았을 것 같다. 😁
- 파일 정리를 해가면서 할 걸, 두 명이서 작업하다보니 파일 정리가 잘 안 됬었다.
컴포넌트가 많아지니까 찾기가 어려웠다.
나중에 파일 정리를 하긴 했지만 작업하면서 Chat, User 이런식으로 나눴다면 효율적이었을 것 같다.
◼ 사이트 이미지










'항해99 > 프로젝트' 카테고리의 다른 글
| [리액트] 동물마켓 1주차 진행 내역 (0) | 2021.05.03 |
|---|---|
| [리액트] 동물마켓 와이어프레임 및 목표 설정 (1주차) (0) | 2021.05.03 |
| [리액트] 커프재그 커피 캡슐 쇼핑몰 구축 - 미니프로젝트 (2) | 2021.04.23 |
| [리액트] My dictionary 개인 프로젝트 (0) | 2021.04.10 |
| [리액트] "번개장터" 클론코딩 프로젝트 (1) | 2021.04.10 |