반응형
Cookie & Session

쿠키(Cookie)
HTTP의 일종으로 사용자가 어떠한 웹 사이트를 방문할 경우,
그 사이트가 사용하고 있는 서버에서 사용자의 컴퓨터에 저장하는 작은 기록 정보 파일이다.
HTTP에서 클라이언트의 상태 정보를 클라이언트의 PC에 저장하였다가
필요시 정보를 참조하거나 재사용할 수 있다.
- 쿠키 특징
- 이름, 값, 만료일(저장 기간 설정), 경로 정보로 구성되어 있다.
- 클라이언트에 총 300개의 쿠키를 저장할 수 있다.
- 하나의 도메인 당 20개의 쿠키를 가질 수 있다
- 하나의 쿠키는 4KB(=4096byte)까지 저장 가능하다.
- 쿠키의 동작 순서
- 클라이언트가 페이지를 요청한다. (사용자가 웹사이트 접근)
- 웹 서버는 쿠키를 생성한다.
- 생성한 쿠키에 정보를 담아 HTTP 화면을 돌려줄 때,
같이 클라이언트에게 돌려준다. - 넘겨 받은 쿠키는 클라이언트가 가지고 있다가(로컬 PC에 저장)
다시 서버에 요청할 때 요청과 함께 쿠키를 전송한다. - 동일 사이트 재방문시 클라이언트의 PC에 해당 쿠키가 있는 경우,
요청 페이지와 함께 쿠키를 전송한다.
- 사용 예시
- 방문했던 사이트에 다시 방문 하였을 때 아이디와 비밀번호 자동 입력
- 팝업창을 통해 "오늘 이 창을 다시 보지 않기" 체크
- 쇼핑몰의 장바구니
세션(Session)
일정 시간동안 같은 사용자(브라우저)로부터 들어오는
일련의 요구를 하나의 상태로 보고, 그 상태를 일정하게 유지시키는 기술이다.
여기서 일정 시간은 방문자가 웹 브라우저를 통해
웹 서버에 접속한 시점으로부터 웹 브라우저를 종료하여 연결을 끝내는 시점을 말한다.
- 세션 특징
- 웹 서버에 웹 컨테이너의 상태를 유지하기 위한 정보를 저장한다.
- 웹 서버의 저장되는 쿠키(=세션 쿠키)
- 브라우저를 닫거나, 서버에서 세션을 삭제했을때만 삭제가 되므로,
쿠키보다 비교적 보안이 좋다. - 저장 데이터에 제한이 없다.(서버 용량이 허용하는 한...)
- 각 클라이언트 고유 Session ID를 부여한다.
Session ID로 클라이언트를 구분하여 각 클라이언트 요구에 맞는 서비스 제공
- 세션의 동작 순서
- 클라이언트가 페이지를 요청한다. (사용자가 웹사이트 접근)
- 서버는 접근한 클라이언트의 Request-Header 필드인 Cookie를 확인하여,
클라이언트가 해당 session-id를 보냈는지 확인한다. - session-id가 존재하지 않는다면,
서버는 session-id를 생성해 클라이언트에게 돌려준다. - 서버에서 클라이언트로 돌려준 session-id를 쿠키를 사용해 서버에 저장한다.
쿠키 이름 : JSESSIONID - 클라이언트는 재접속 시,
이 쿠키(JSESSIONID)를 이용하여 session-id 값을 서버에 전달
- 사용 예시
- 화면이 이동해도 로그인이 풀리지 않고 로그아웃하기 전까지 유지
쿠키와 세션의 공통점
- 웹 통신간 유지하려는 정보를 저장하기 위해 사용
쿠키와 세션을 사용하는 이유
- HTTP 프로토콜의 특징이자 약점을 보완하기 위해 사용
-> 비연결지향(connectionlsess), 상태정보유지안함(stateless)
- 비연결지향?
HTTP는 먼저 클라이언트가 request를 서버에 보내면, 서버는 클라이언트에게 요청에 맞는 response를 보내고 접속을 끊는 단발성의 특징이 있다.
- 상태정보유지안함?
연결을 끊는 순간 클라이언트와 서버와의 통신이 끝나며 상태 정보는 유지하지 않는 특성
- Stateful 경우를 대처하기 위해(데이터 유지가 필요한 경우)
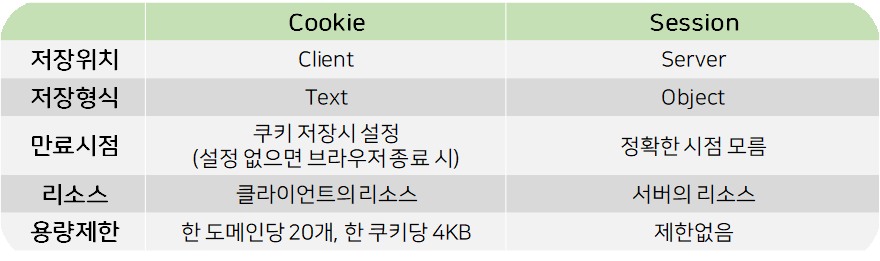
쿠키와 세션의 차이점(중요)⭐
보안 💎💎
- 쿠키 : 클라이언트 로컬에 저장되기 때문에 변질되거나 request에서 스나이핑당할 우려가 있어서 보안 취약
- 세션: 쿠키를 이용해서 세션id만 저장하고 그것으로 구분해서 서버에서 처리하기 떄문에 비교적 안전 (보안 면에서 쿠키보다 우수)
저장 위치
- 쿠키 : 클라이언트의 웹 브라우저가 지정하는 메모리 or 하드디스크
- 세션 : 서버의 메모리에 저장
만료 시점💎
- 쿠키 : 저장할 때 expires 속성을 정의해 무효화시키면 삭제될 날짜 정할 수 있음. 브라우저를 종료해도 만료시간이 남아있으면 삭제되지 않음.
- 세션 : 클라이언트가 로그아웃하거나, 만료시간을 정할 수는 있으나 브라우저가 종료되면 삭제된다
속도💎
- 쿠키 : 쿠키에 정보가 있기 떄문에 서버에 요청시 속도가 빠르다.
- 세션 : 정보가 서버에 있기 떄문에 처리가 요구되어 비교적으로 느림
리소스
- 쿠키 : 클라이언트에 저장되고 클라이언트의 메모리를 사용하기 때문에 서버 자원 사용하지 않음
- 세션 : 세션은 서버에 저장되고, 서버 메모리로 로딩 되기 때문에 세션이 생길 때마다 서버 리소스를 차지함
용량 제한
- 쿠키 : 클라이언트도 모르게 접속되는 사이트에 의하여 설정될 수 있기 때문에 쿠키로 인해 문제가 발생하는 걸 막고자 한 도메인당 20개, 하나의 쿠키 당 4KB로 제한해 둠
- 세션 : 클라이언트가 접속하면 서버에 의해 생성되므로 개수나 용량 제한 없음
출처: https://github.com/gyoogle/tech-interview-for-developer/blob/master/Web/Cookie%20%26%20Session.md
출처: https://hahahoho5915.tistory.com/32
728x90
반응형
'개발공부 > WEB 기본' 카테고리의 다른 글
| [웹기본] JWT(JSON Web Token) (0) | 2021.06.01 |
|---|